Overview
I created this project to demonstrate how I work in a context that doesn't require an understanding of complex products like Nintex's automation software. I chose to create this example of adding tags in Miro as it is a product many UX and Product people already have a high level of familiarity with.
My preferred practice is to start with very low fidelity sketches to quickly iterate through ideas within the trio, sometimes this may involve a spike from Engineering to validate the design direction is feasible. When everyone is in agreement I then move designs to high fidelity (or as high fidelity as is needed) for the Engineering team to implement. Below I have shown both the initial sketch and high fidelity design side by side for ease of comparison.
User problem
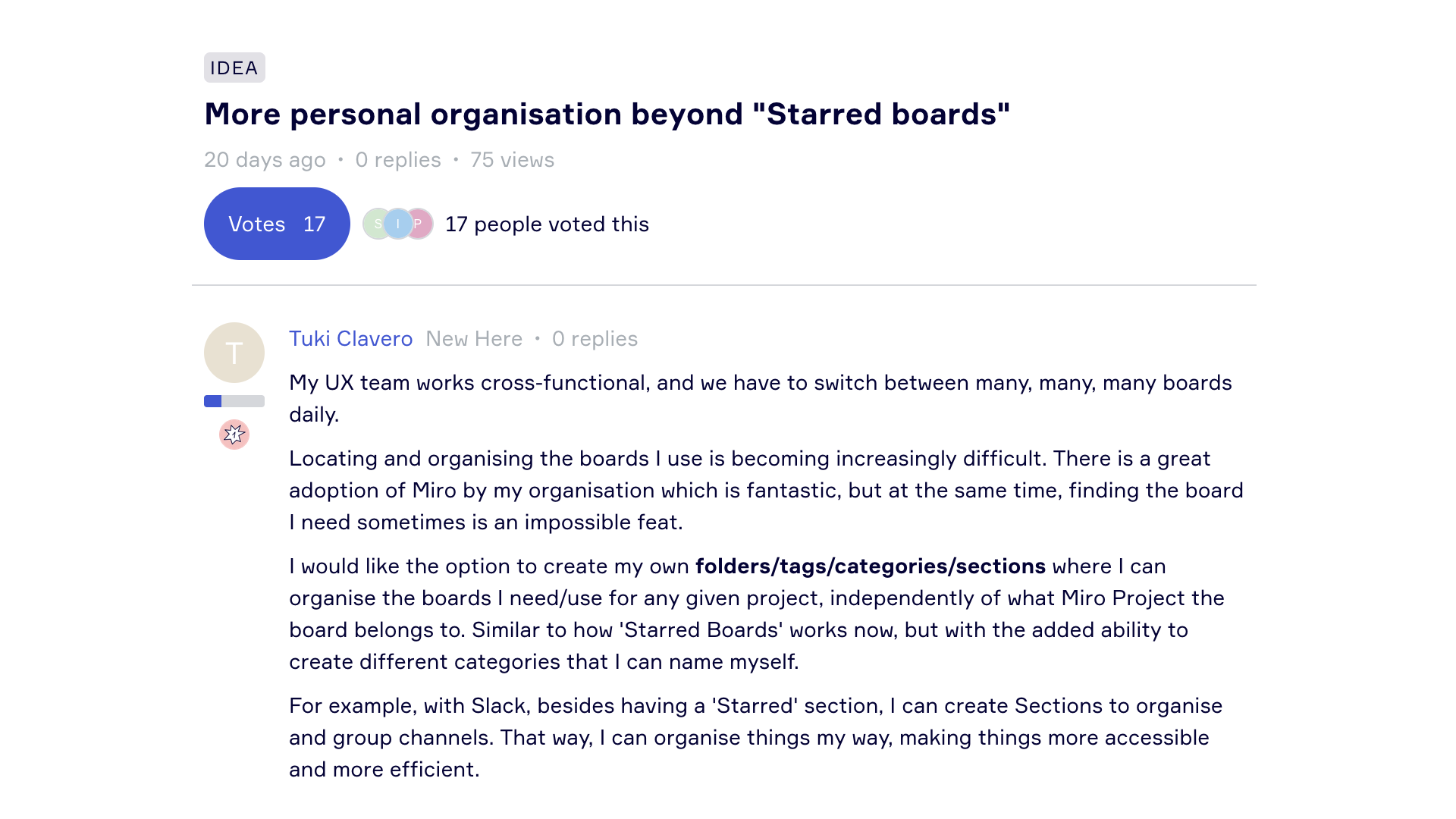
I started by conducting some informal conversations with colleagues who use Miro and asked them for their number one pain point they have with the tool. In that research it became apparent people often are unable to locate work as it is divided into project folders which doesn't allow for the organization of work. Upon reviewing the Miro user requests site this was also a topic that was raised by numerous users.
User journey
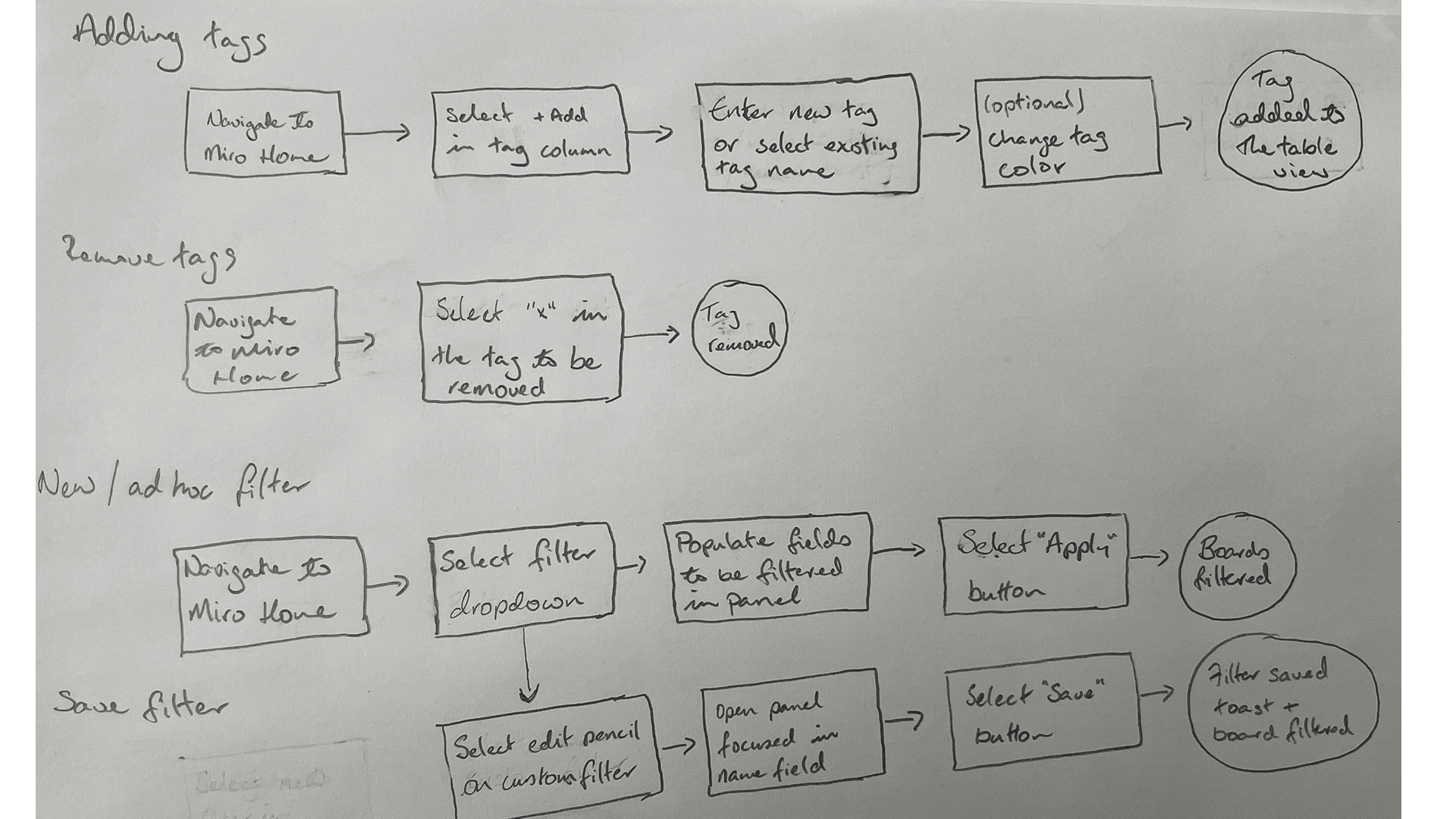
After I had identified the problem I proposed a solution to add tags into the Miro interface to give users the greatest flexibility in organizing their boards. I felt by allowing users to add tags and then use these to create saved filters they would be able to have complete control on grouping content in the interface. In order to start to consider how this interaction would work I quickly sketched up a user journey for this solution.
Adding and editing tags
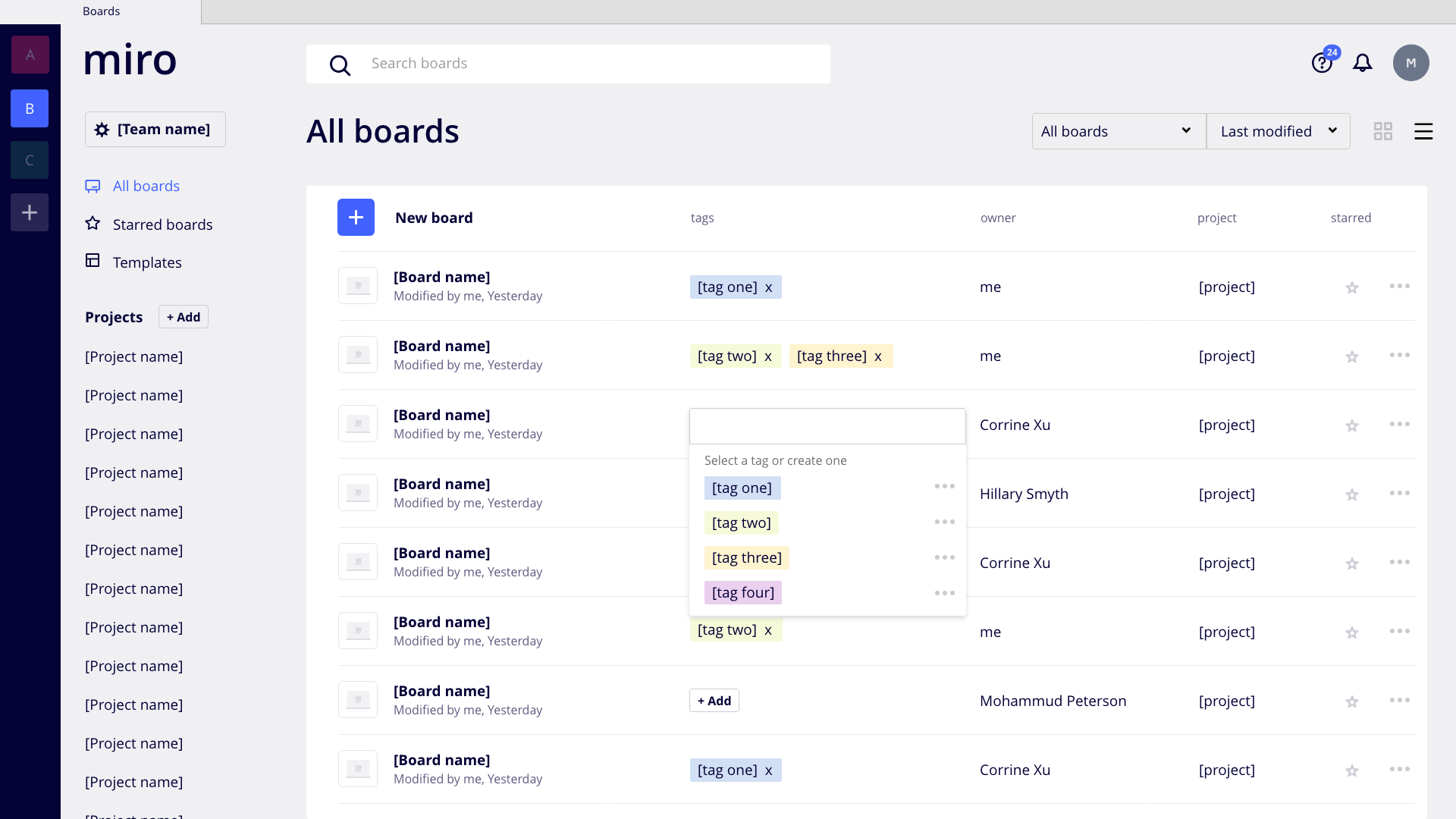
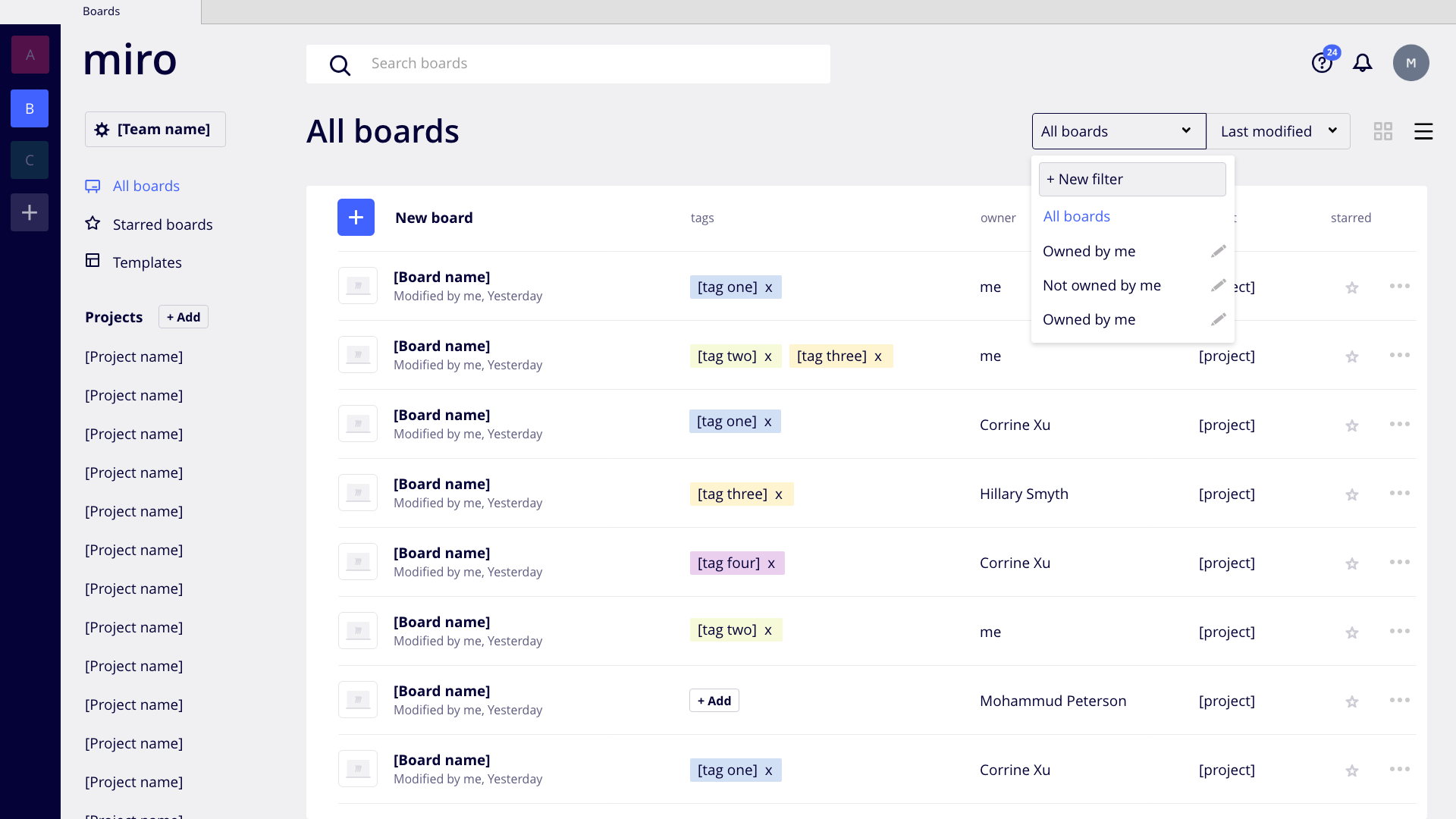
This design demonstrates how users can add and edit tags assigned to each board either directly on the listing with an 'Add' button for the tag or via the action menu on the right-hand side. The intention is to allow the user to create their own tags where they type them in directly or use an existing tag.
Configuring filters
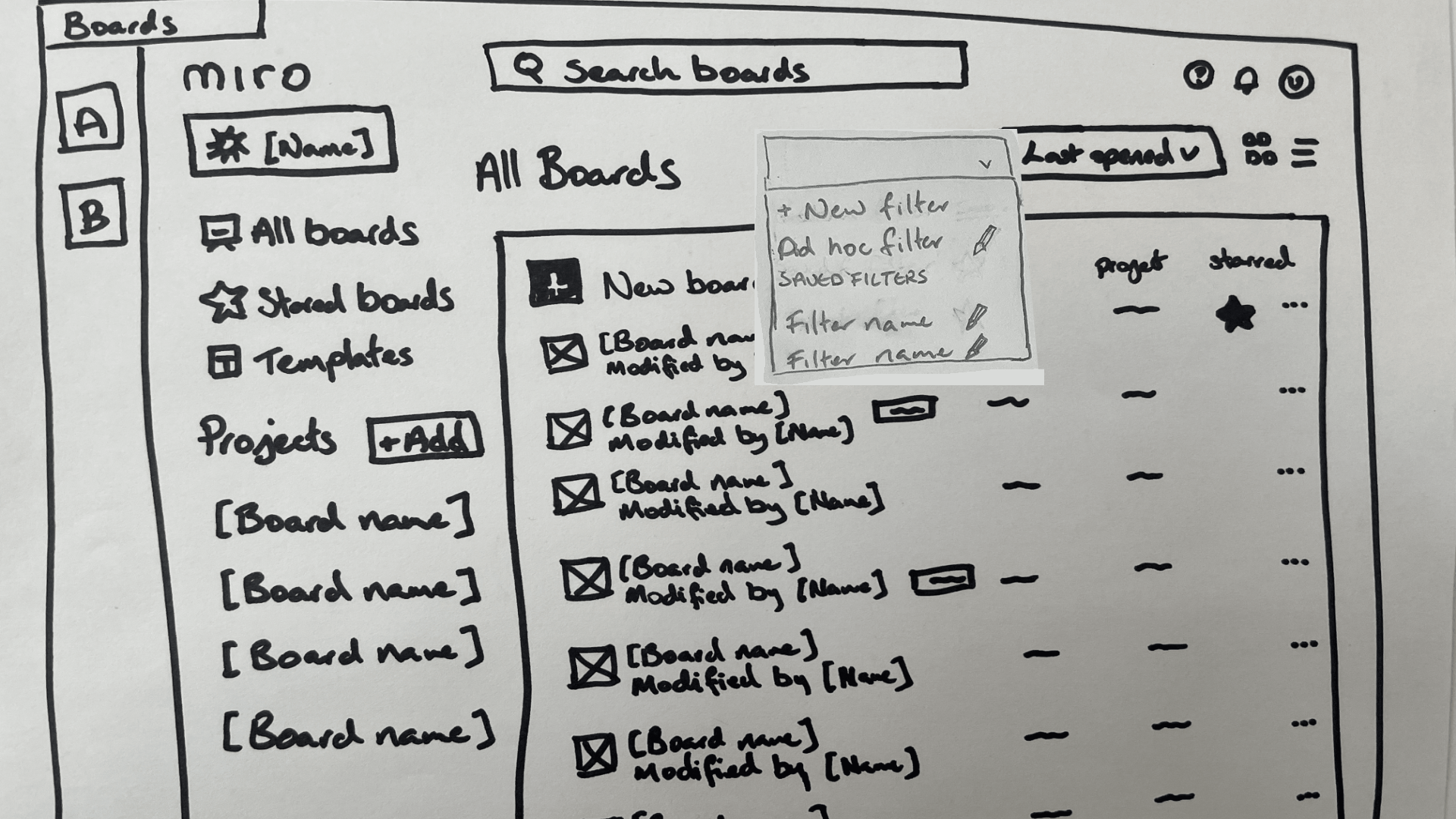
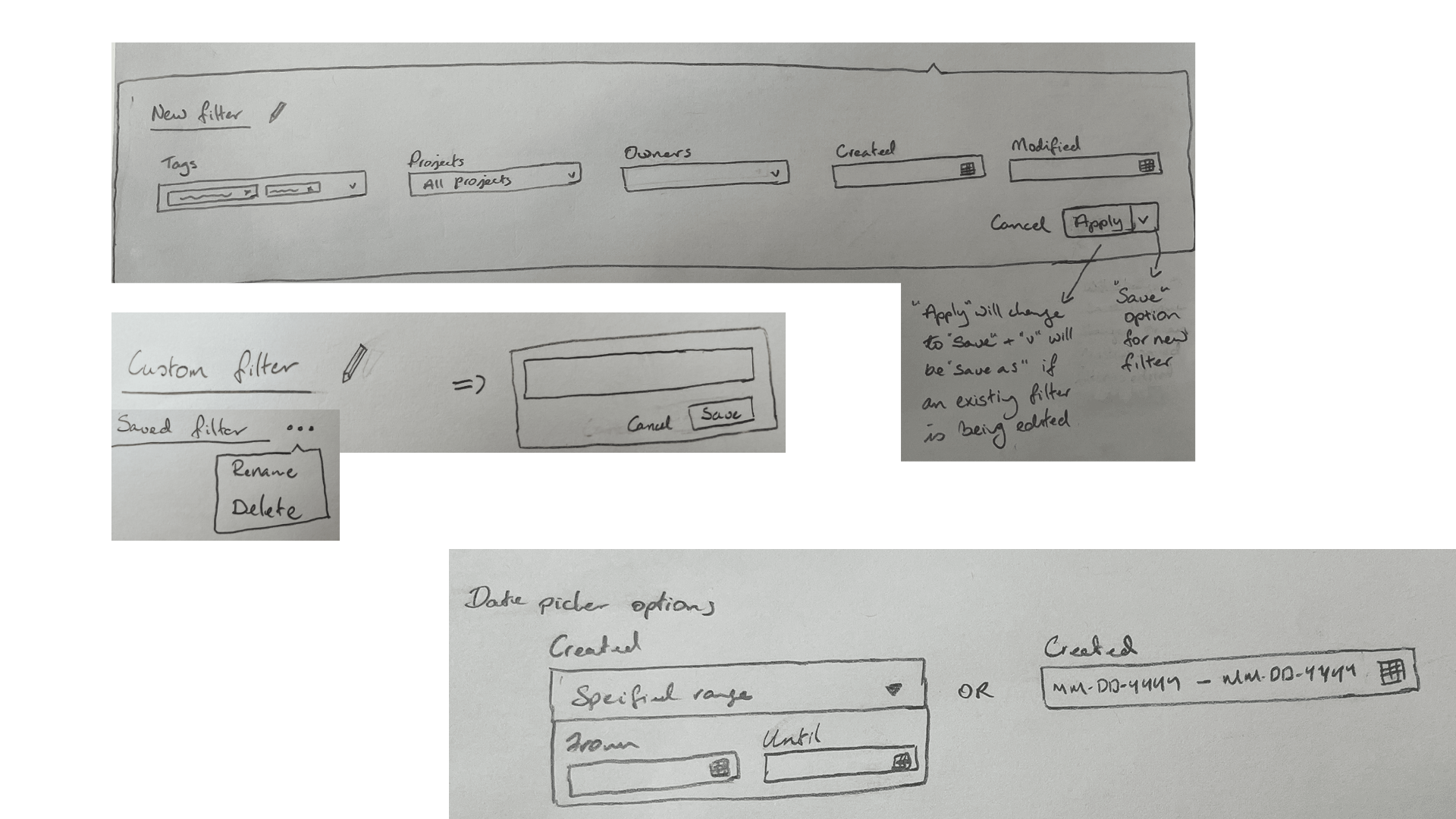
The sketches below are some initial ideation I created on how to configure filters in the interface for users. From top to bottom: The first sketch proposed a panel to open at the top of the page from a filters button where the user could configure what is to be filtered by. The second image shows the thinking around how a user could rename or delete a filter once it was selected. The final image shows some ideas on how to display date picker options.
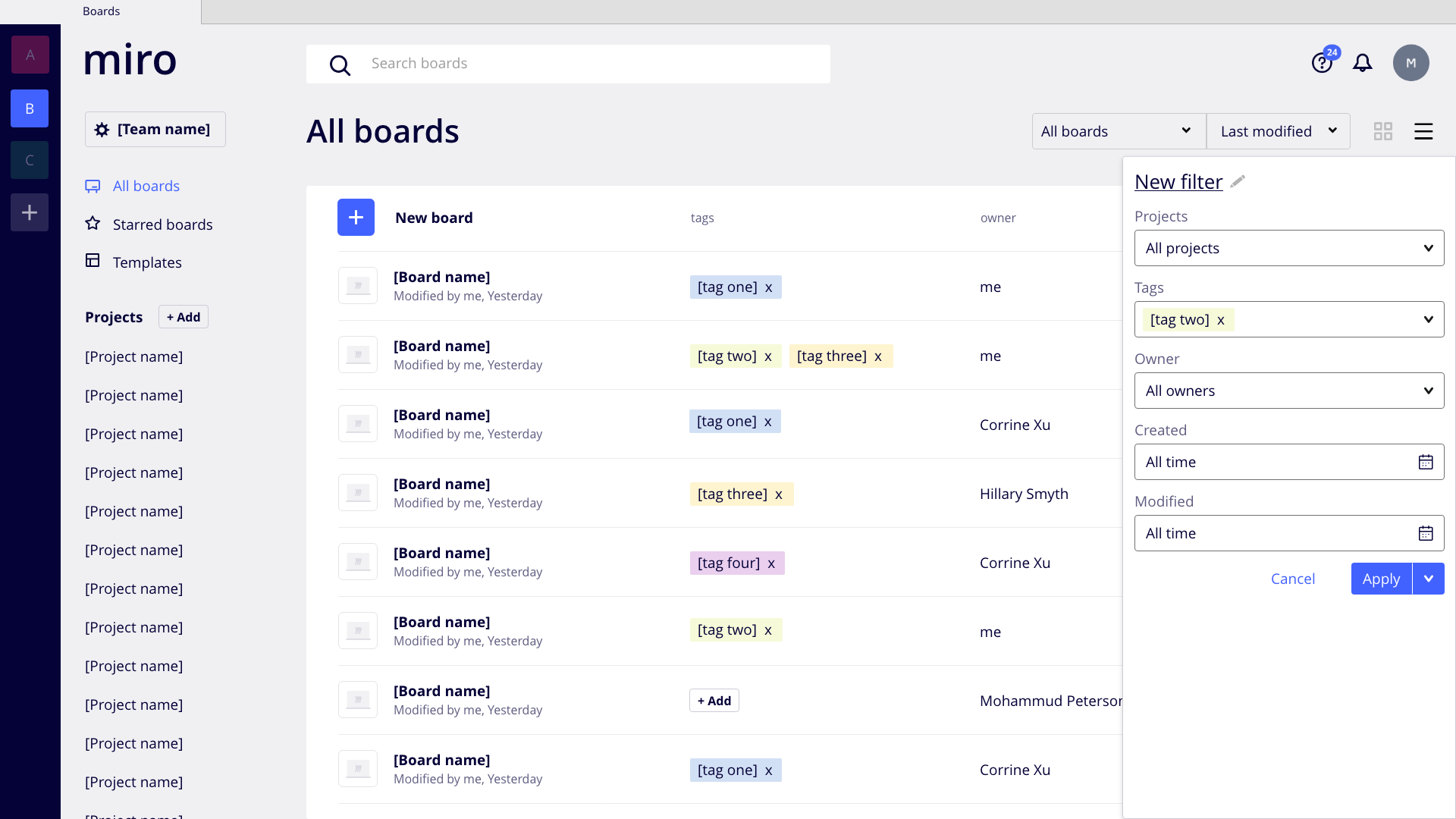
The high fidelity image below shows a pivot on the initial ideas by adding a right hand panel to allow users to edit and manage their filter settings in once place.